Meringankan Loading Blog
Membuat artikel yang memiliki banyak gambar memang membuat artikel tersebut menjadi lebih mudah dipahami dan disukai oleh para pembaca karena penjelasan yang detail. Hal ini juga merupakan salah satu teknik agar artikel kita bisa masuk page one Google karena Google lebih menyukai artikel yang jelas dan lengkap apalagi diiringi dengan penjelasan gambar.
Hanya saja, sebagai blogger kita seringkali lupa memperhatikan untuk mengkompres gambar yang akan diunggah pada artikel dan biasanya kita memasang gambar dengan ukuran X-Large atau super besar dan inilah salah satu penyebab loading blog anda menjadi lambat dan anda bisa mengatasi loading blog lambat dikarenakan pemuatan gambar dengan lazy load. Oleh karena itu, selain memperhatikan kualitas artikel anda juga harus memperhatikan apakah artikel tersebut cepat dimuat atau tidak ?.
Lalu bagaimana caranya untuk mempercepat loading blog yang lambat dikarenakan gambar dengan lazy load sehingga tidak akan memberatkan blog lagi ? Pada artikel ini kita akan bahas mengenai lazy load dalam gambar dan lazy load dalam iklan AdSense. Sebelumnya anda harus tahu dulu apa itu lazy load ?
lazy load adalah pemuatan gambar / widget blog yang hanya tampil ketika anda menggulir browser anda. contohnya jika terdapat gambar di bagian bawah blog maka sebelum anda menggulir ke bawah gambar tersebut tidak akan dimuat dan ketika anda sudah menggulir browser anda maka iklan akan dimuat / muncul.
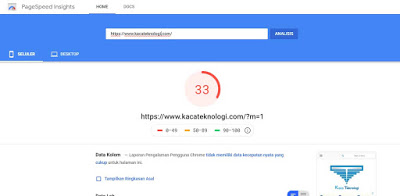
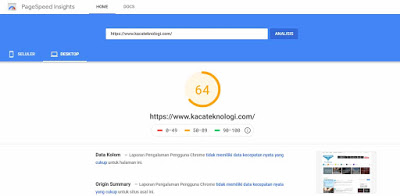
Sebelum menggunakan lazy load :
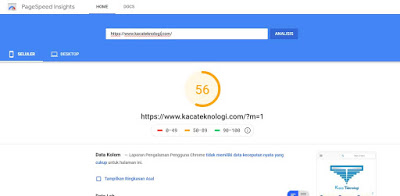
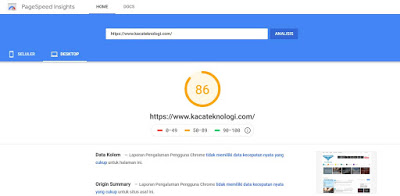
Proses test di atas menggunakan Google pagespeed insights dan bisa kita lihat sebelum menggunakan script lazy load situs ini mendapatkan skor kecepatan 33 untuk seluler dan 64 untuk desktop. Jika kita lhat lagi sesudah menggunakan lazy load situs ini mendapatkan skor kecepatan 56 untuk seluler dan 86 untuk desktop.
Test tersebut dilakukan saat situs ini masih belum banyak javascript lainnya yang dipasang sekarang sudah banyak javascript yang dipasang pada situs ini karena dianggap penting dan kemungkinan kecepatan pun agak menurun. Untuk kecepatan seluler mendapatkan skor kisaran 25-50 saja sudah lumayan karena memang untuk seluler ini sulit untuk meningkatkan kecepatannya berbeda dengan desktop yang cenderung lebih mudah.
Namun jika situs anda diakses oleh seluler kelas atas meskipun memiliki kecepatan kurang dari 25 pun akan tetap cepat. Jadi faktor lainnya yang mendukung kecepatan sebuah situs adalah perangkat yang mengaksesnya. Selain Google pagespeed anda juga bisa cek kecepatan situs anda dengan GT-Metrix.
Cara memasang Lazy Load gambar untuk meningkatkan kecepatan blog
- Buka dasbor blogger anda.
- Sekarang masuk ke Tema → Edit HTML.
- Jika sudah anda bisa langsung cari kode </body> atau <!–</body>–></body> dengan klik CTRL + F dan paste kode tersebut agar lebih mudah.
- Silakan anda copy kode di bawah ini kemudian paste kodenya tepat di atas kode yang diblok hitam.
- Langsung saja klik Simpan Tema dan lihat widget beserta gambar akan memuat ketika anda menggulir kearahnya.
//<![CDATA[
!function(t,e){“object”==typeof exports?module.exports=e(t):”function”==typeof define&&define.amd?define([],e(t)):t.LazyLoad=e(t)}(“undefined”!=typeof global?global:this.window||this.global,function(t){“use strict”;const e={src:”data-src”,srcset:”data-srcset”,selector:”.lazyload”},r=function(){let t={},e=!1,s=0,o=arguments.length;”[object Boolean]”===Object.prototype.toString.call(arguments[0])&&(e=arguments[0],s++);let n=function(s){for(let o in s)Object.prototype.hasOwnProperty.call(s,o)&&(e&&”[object Object]”===Object.prototype.toString.call(s[o])?t[o]=r(!0,t[o],s[o]):t[o]=s[o])};for(;s<o;s++){n(arguments[s])}return t};function s(t,s){this.settings=r(e,s||{}),this.images=t||document.querySelectorAll(this.settings.selector),this.observer=null,this.init()}if(s.prototype={init:function(){if(!t.IntersectionObserver)return void this.loadImages();let e=this;this.observer=new IntersectionObserver(function(t){t.forEach(function(t){if(t.intersectionRatio>0){e.observer.unobserve(t.target);let r=t.target.getAttribute(e.settings.src),s=t.target.getAttribute(e.settings.srcset);”img”===t.target.tagName.toLowerCase()?(r&&(t.target.src=r),s&&(t.target.srcset=s)):t.target.style.backgroundImage=”url(“+r+”)”}})},{root:null,rootMargin:”0px”,threshold:[0]}),Array.prototype.forEach.call(this.images,function(t){e.observer.observe(t)})},loadAndDestroy:function(){this.settings&&(this.loadImages(),this.destroy())},loadImages:function(){if(!this.settings)return;let t=this;Array.prototype.forEach.call(this.images,function(e){let r=e.getAttribute(t.settings.src),s=e.getAttribute(t.settings.srcset);”img”===e.tagName.toLowerCase()?(r&&(e.src=r),s&&(e.srcset=s)):e.style.backgroundImage=”url(“+r+”)”})},destroy:function(){this.settings&&(this.observer.disconnect(),this.settings=null)}},t.lazyload=function(t,e){return new s(t,e)},t.jQuery){const e=t.jQuery;e.fn.lazyload=function(t){return(t=t||{}).attribute=t.attribute||”data-src”,new s(e.makeArray(this),t),this}}return s}); $(‘img’).addClass(‘lazyload’); $(“img”).each(function() { var $this = $(this), src = $this.attr(“src”); $this.attr( “data-src”, src ); $this.removeAttr(“src”); }); $(‘img’).attr(‘src’, “https://1.bp.blogspot.com/-wD4DkYd664U/XLSo9UeRaPI/AAAAAAAAA5I/fM66Z5g0gJ4S4lBL3yjK9BaB068S2MTGQCLcBGAs/s1600/Bars-1s-200px.gif”); window.addEventListener(“scroll”, function(event) { lazyload(); }); $(window).on(‘load’, function () { $(‘img’).each(function () { if (lazyload(this)) { $(this).attr(‘src’, $(this).data(‘src’)).removeAttr(‘data-src’); } }); });
//]]>
</script>